H5案例分享:HTML5应用添加腾讯大数据统计的方法
上一期中,小五和大家分享了微信小程序添加腾讯统计的基础方法,这一期小五和大家分享一下在H5中如何添加统计代码,统计平台用的也是腾讯大数据统计,与添加微信小程序统计的方法前半部分比较相似,后半部分差异很大,但整体来说要比添加微信小程序统计简单好多。
1 HTML5数据统计地址

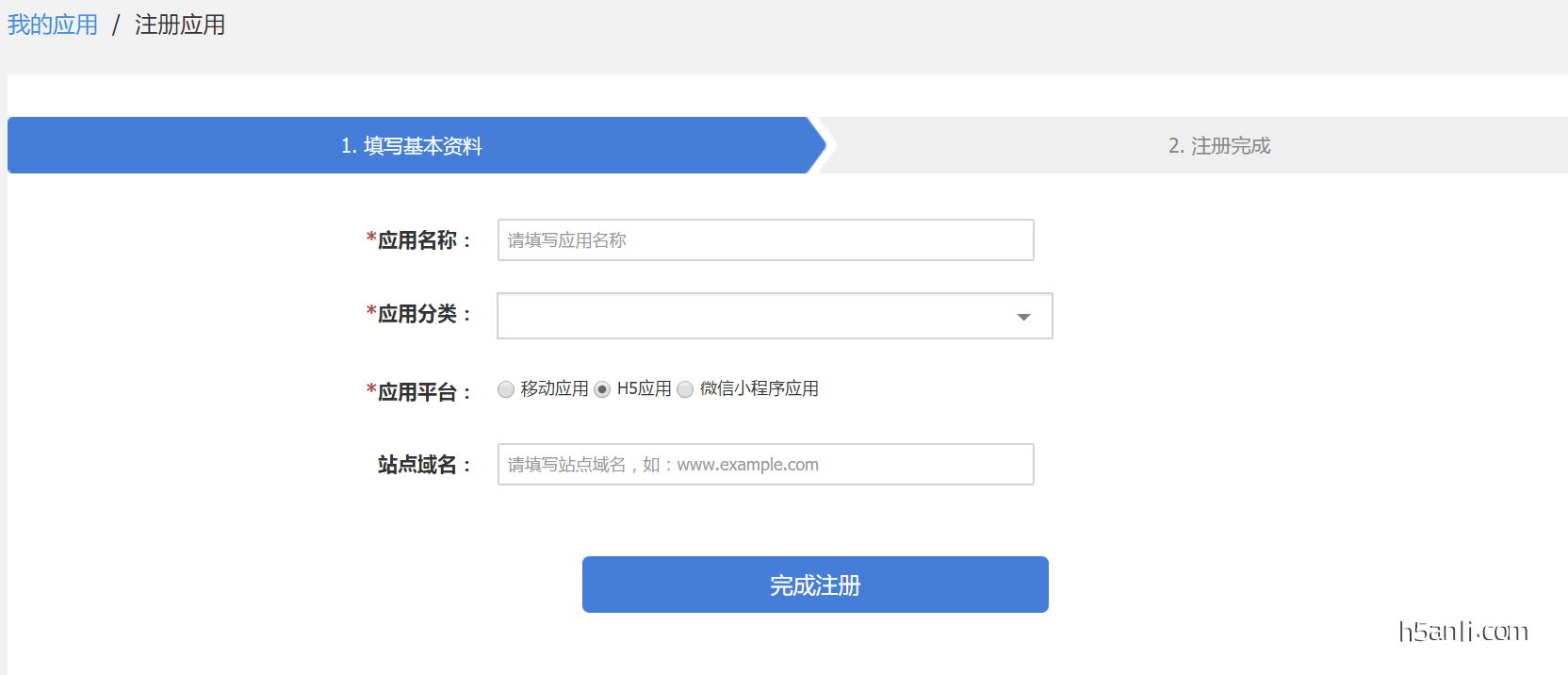
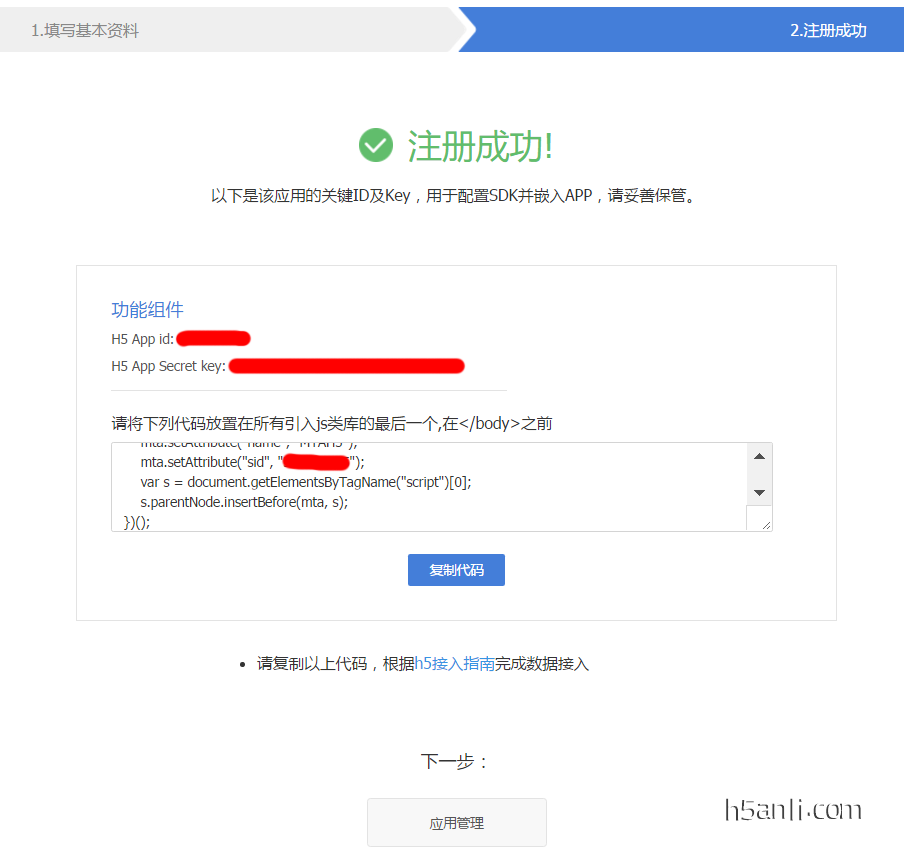
2 注册H5应用统计,得到统计代码,共两步


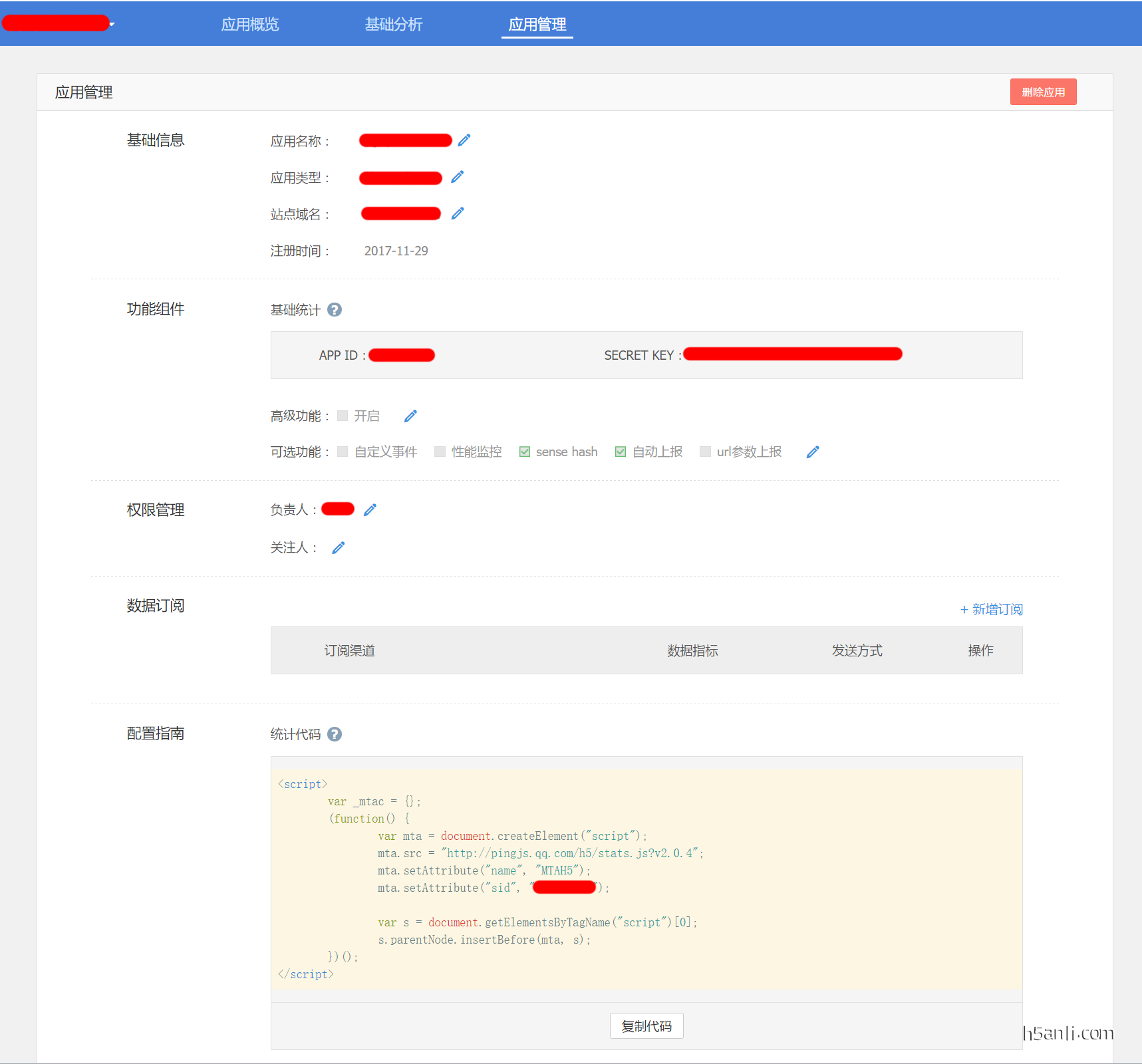
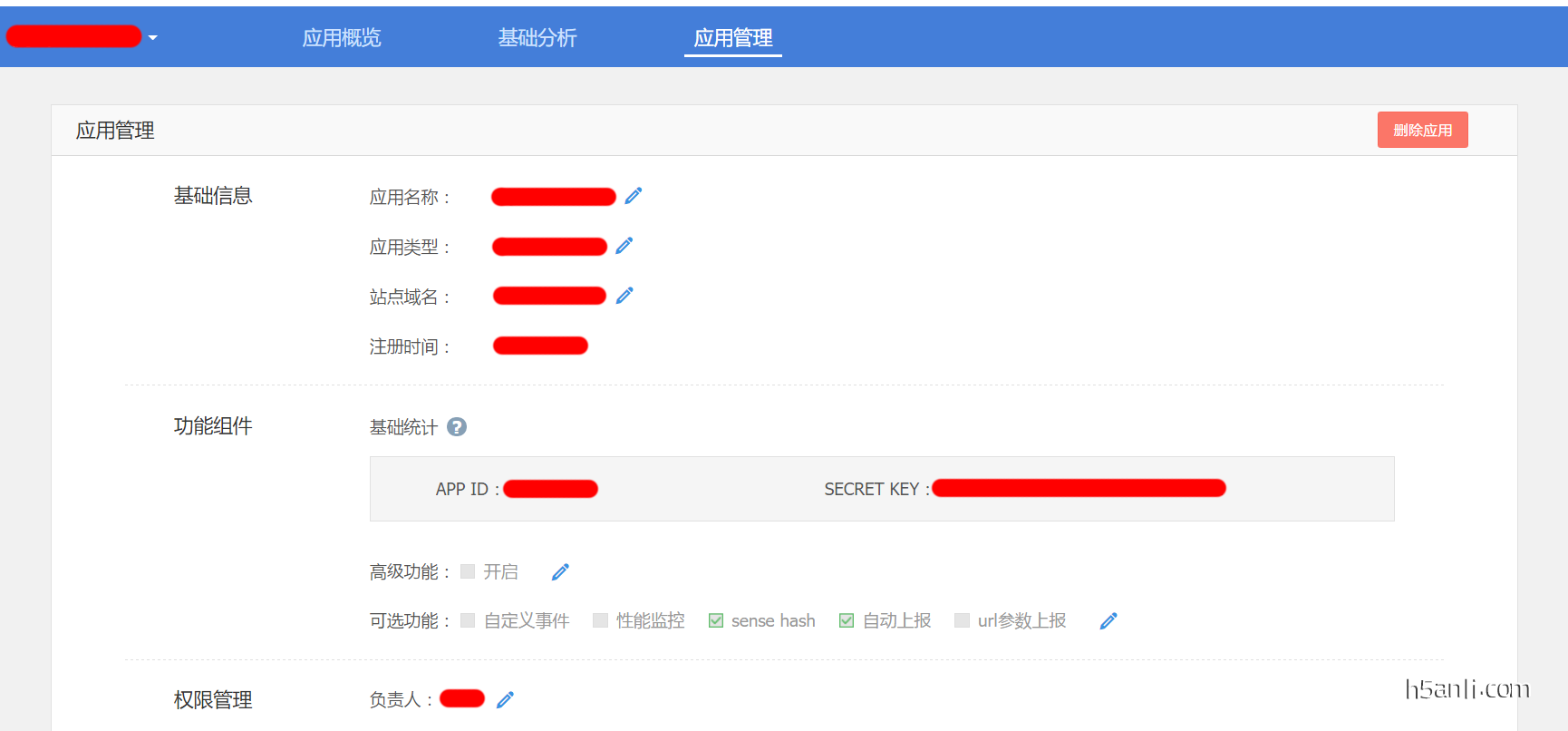
3 进入到应用管理中可看到当前H5应用统计的管理信息

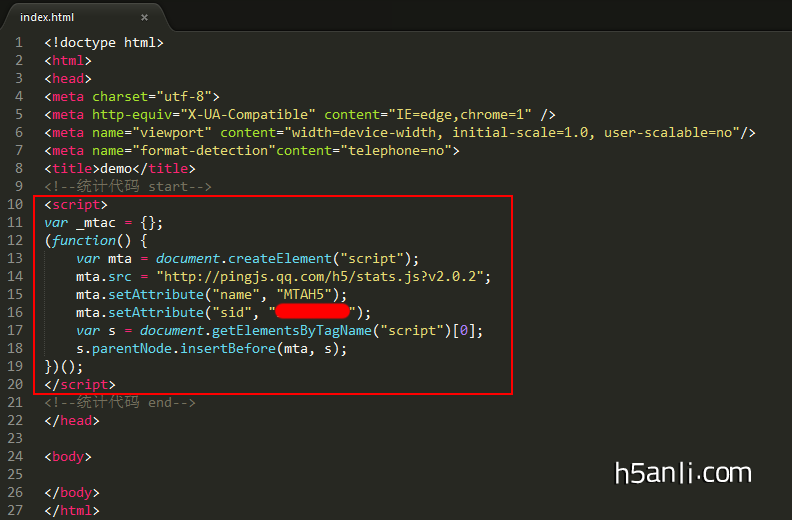
4 在第二步注册完毕复制统计代码成功后,在HTML5页面中加入数据统计代码

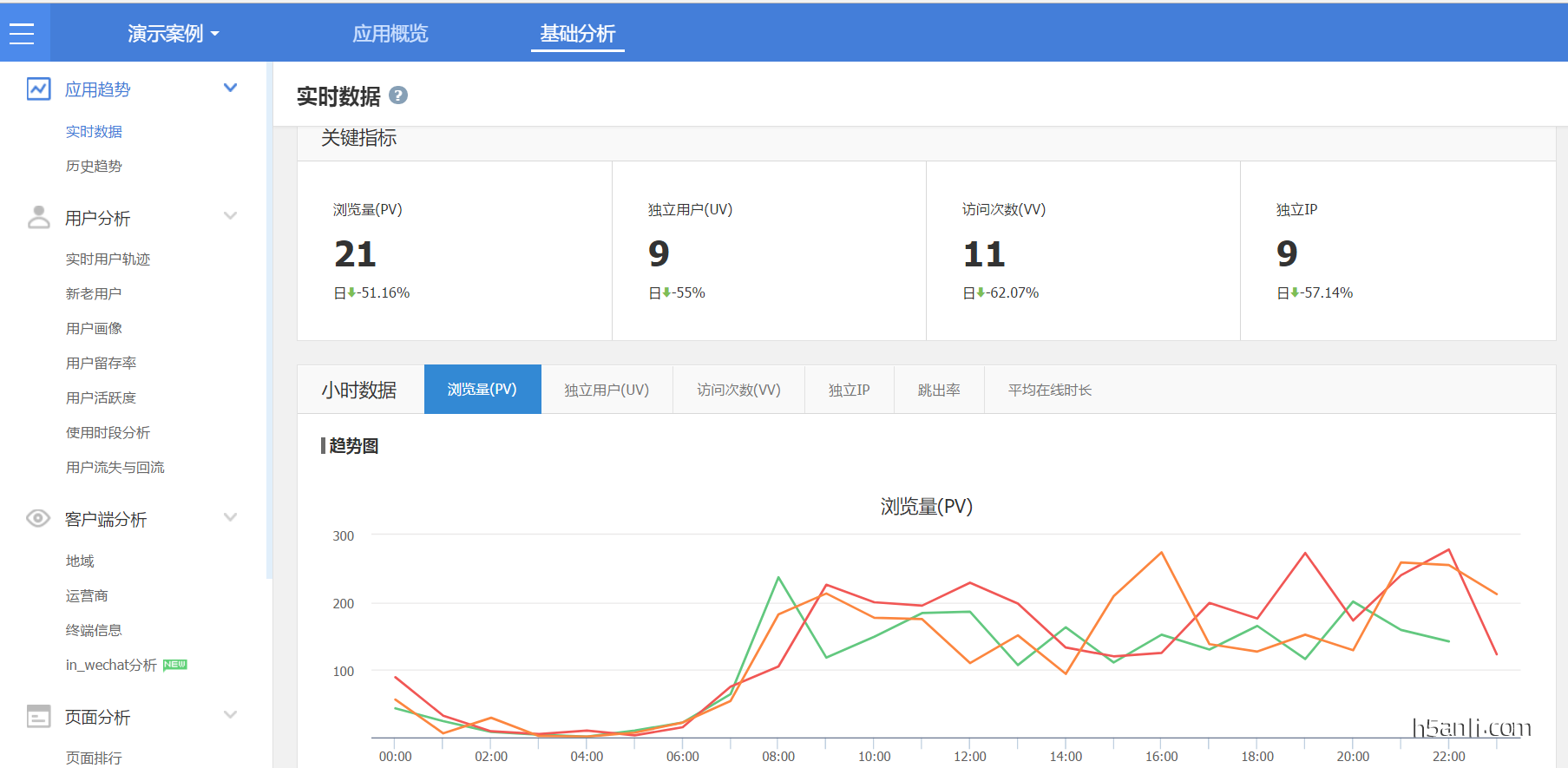
5 稍等片刻,打开腾讯大数据统计后台,找到自己的HTML5应用,点击进去即可看到当前HTML5应用的统计数据

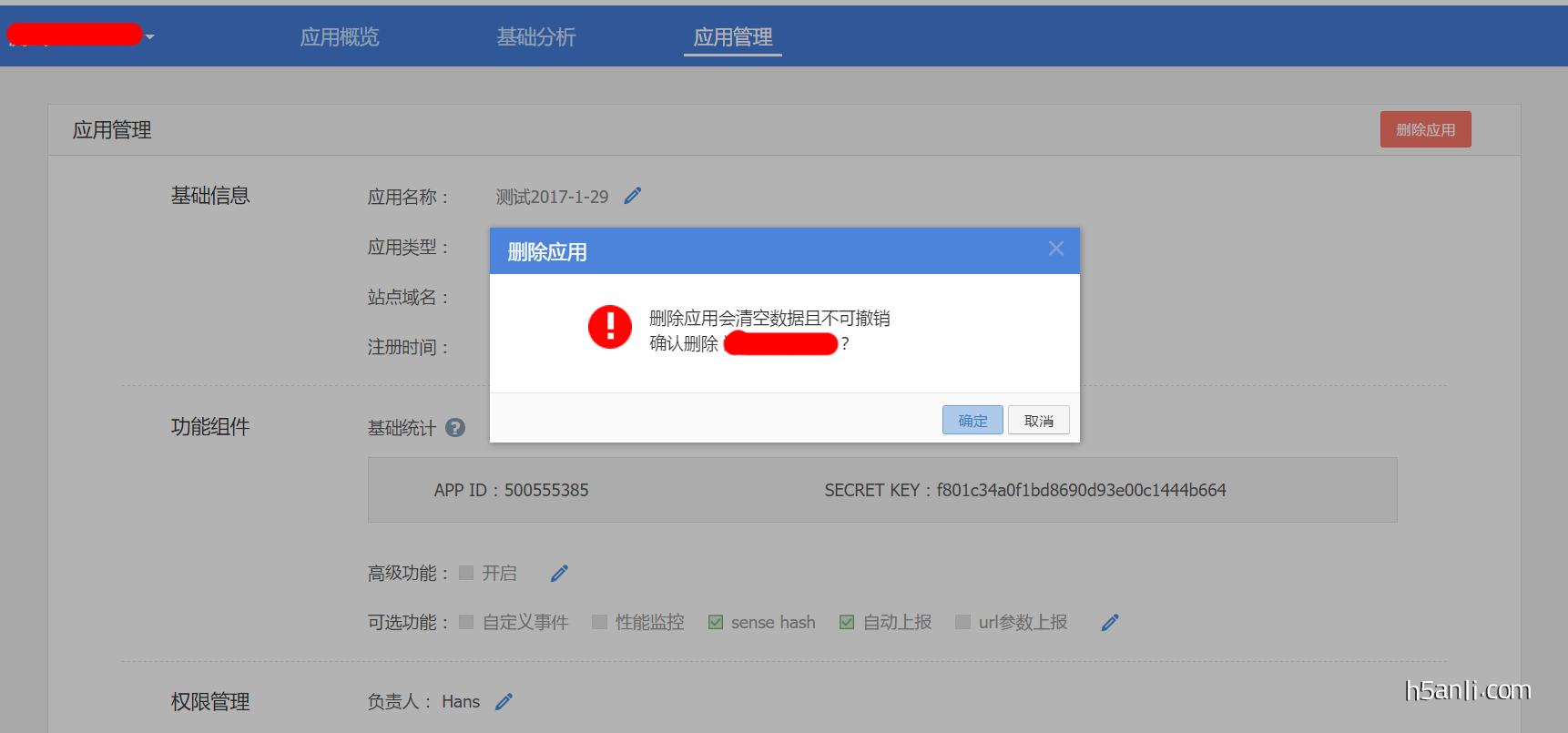
6 如果想要删除HTML5 应用统计,可点击应用管理菜单,进入到应用管理中,点击右上角删除按钮即可删除,此删除功能请谨慎操作


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


