H5案例分享:微信小程序添加腾讯统计的基础方法
我们平时做H5时,会给H5加上统计代码,以便分析H5的相关数据,微信小程序也可以加统计代码,给小程序加代码统计可用腾讯大数据微信小程序分析,今天小五就来分享一下,用腾讯大数据微信小程序分析给小程序加代码统计的基本使用方法。
1 小程序统计地址
http://bigdata.qq.com/product/wx

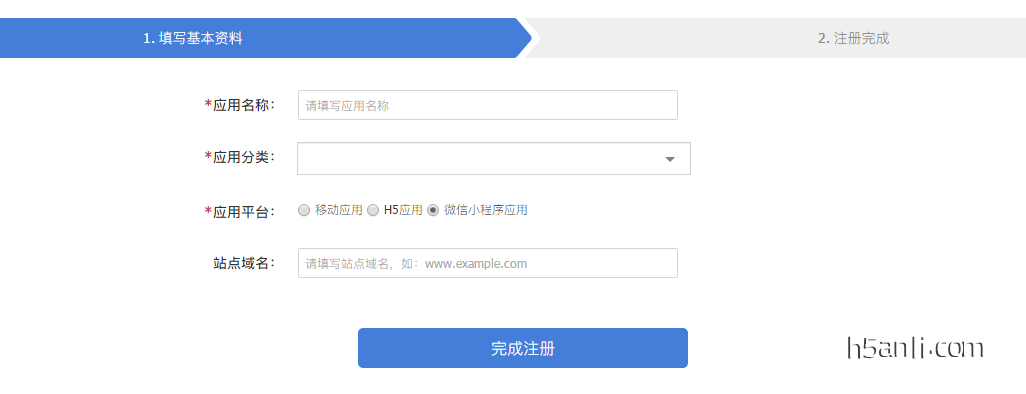
2 注册小程序统计

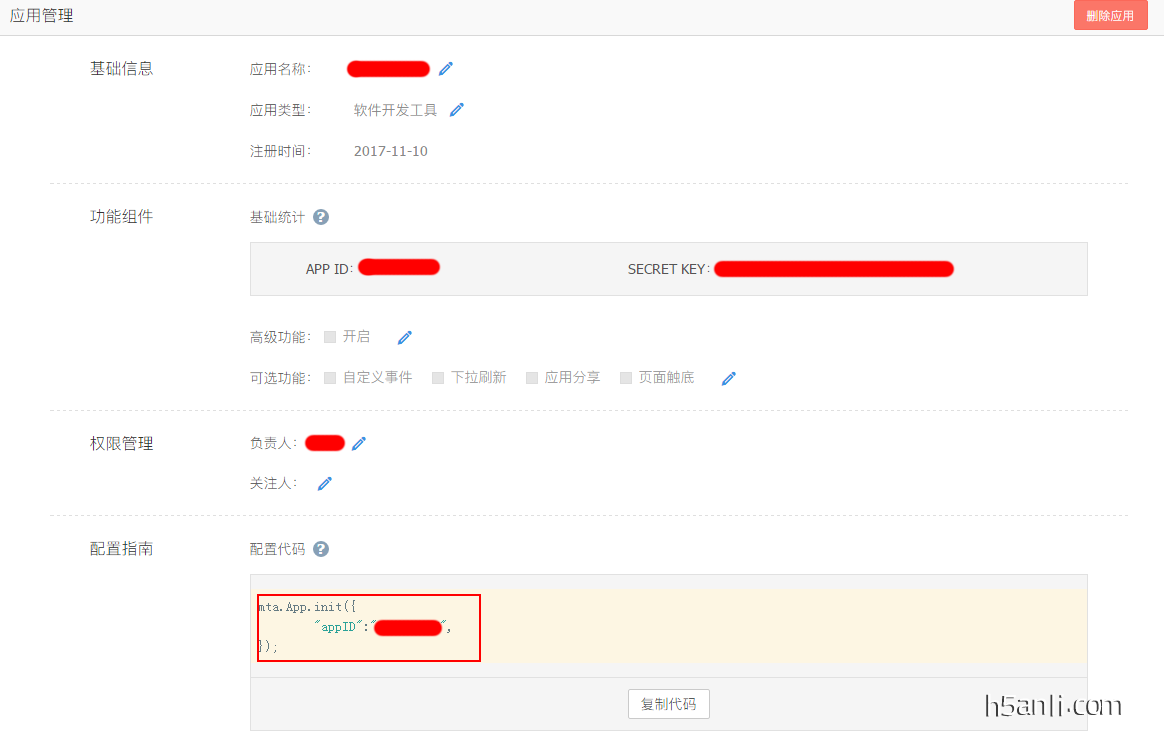
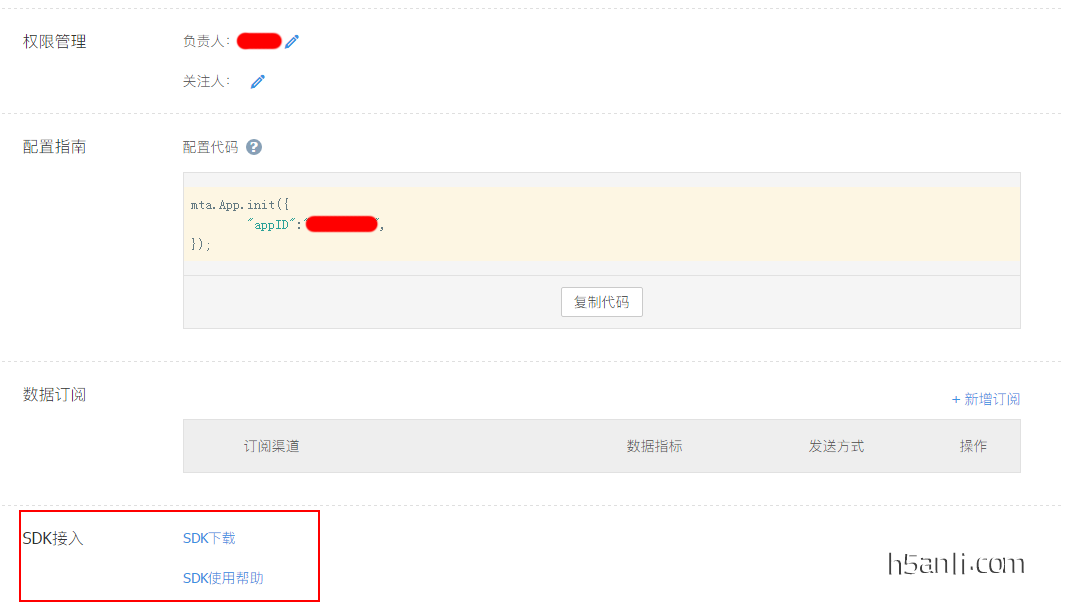
3 得到统计代码

4 接入配置SDK

4.1 接入统计
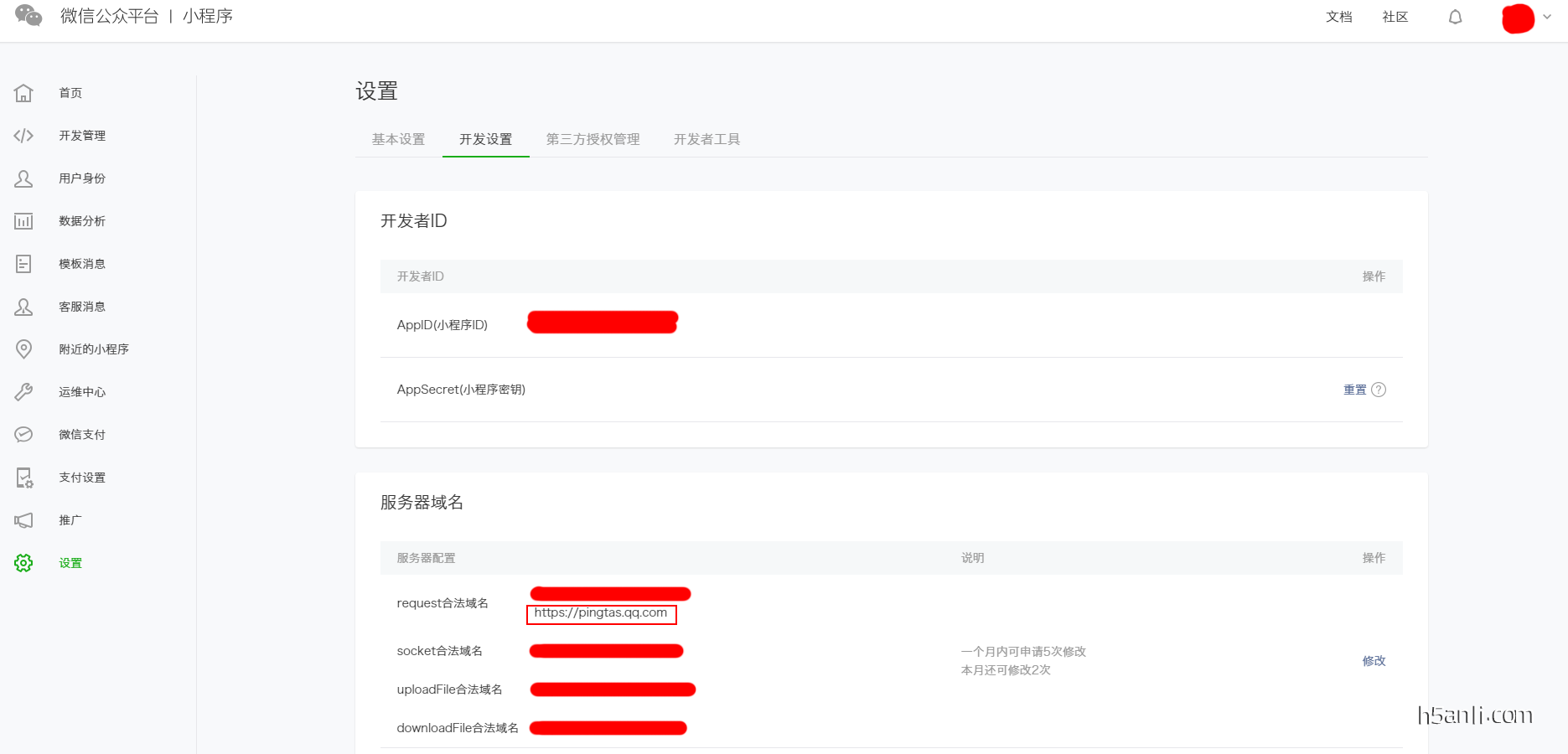
在小程序开发设置中,将https://pingtas.qq.com 添加为可信域名

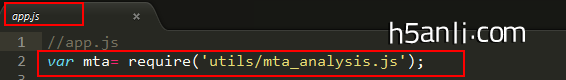
4.2 将SDK放置入项目中,目录自定义,并在应用入口app.js中引入SDK,例如:var mta= require('path/to/mta_analysis.js')

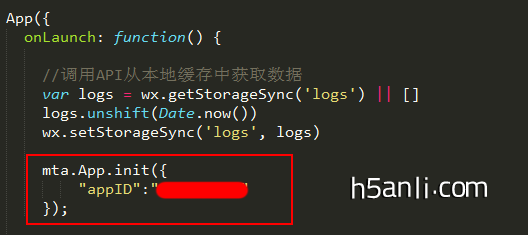
4.3 在应用入口app.js的App.onLaunch方法调用如下代码段,做统计信息初始化

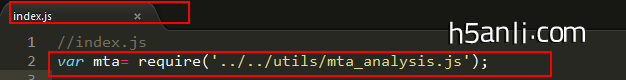
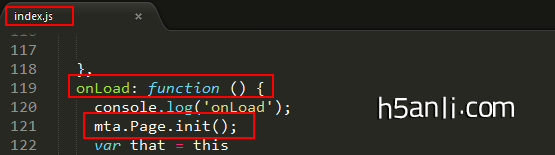
4.4 在需要统计的页面js中引入SDK,在Page.onLoad调用mta.Page.init(),完成初始化和统计


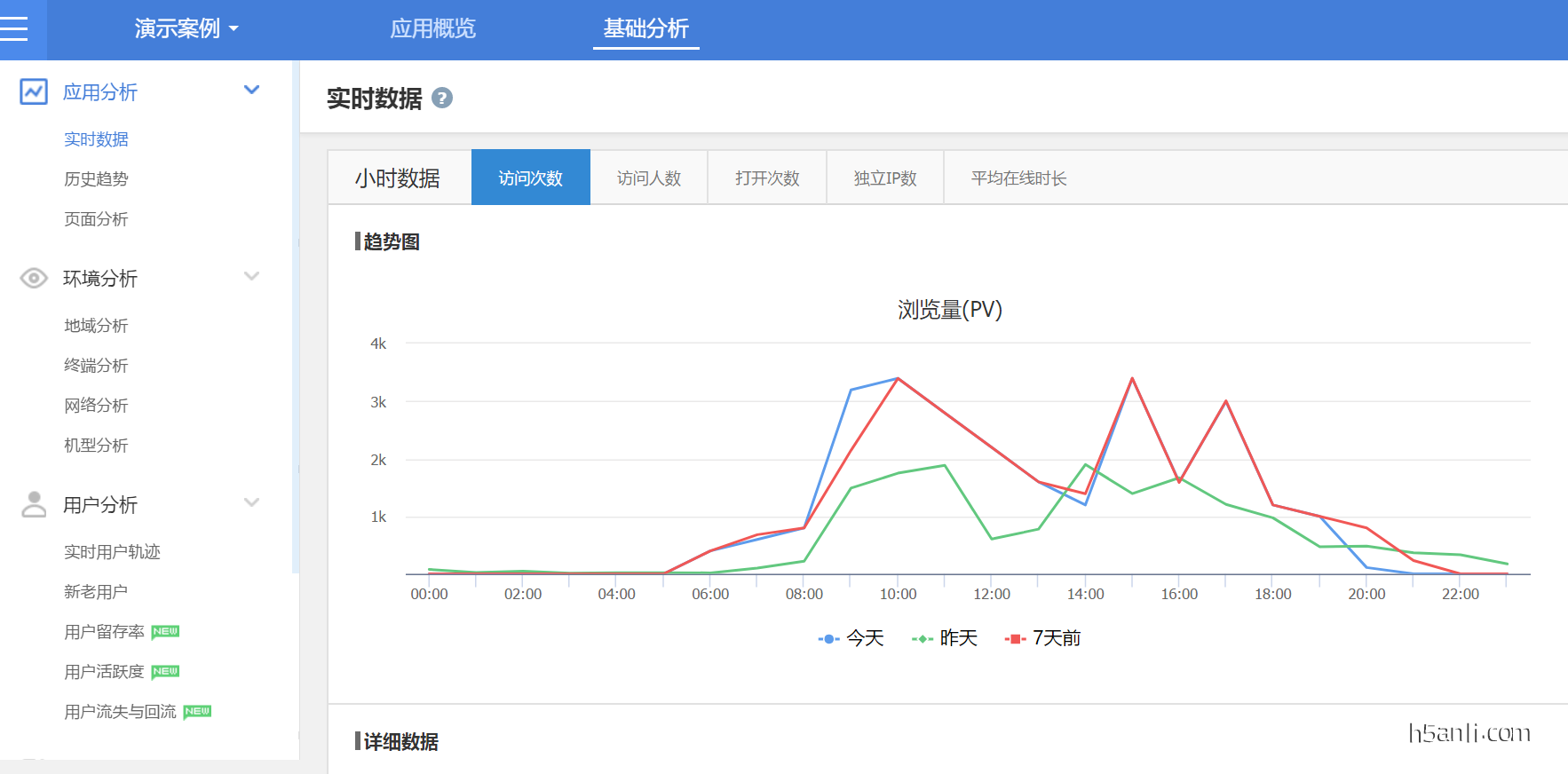
5 小程序上传发布,查看统计数据
做完上面的操作后,将小程序上传发布,发布成功后即可在腾讯大数据小程序统计后台看到当前小程序的统计数据

更多详细信息请见:SDK配置说明:
http://mta.qq.com/wechat_mini/manage/ctr_sdk_help?app_id=1
以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


