手机淘宝:一个突破“时差”界限的H5

案例:一个突破“时差”界限的H5
出品:手机淘宝
亮点:
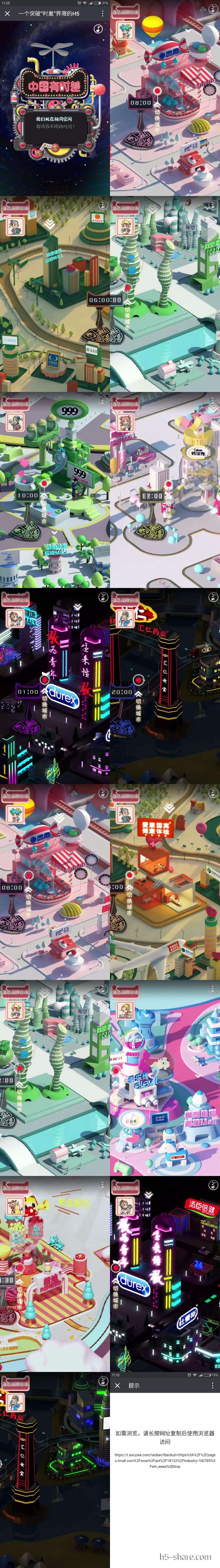
- 策划上,宣传“手机淘宝品牌会场”(1)以中国有时差标题在正中,摘要放在标题下方,标题右侧一个按钮,提示去探索。(2)开始探索,先来到海晨城市,城市是一个C4D立体效果的场景,你可以滑动查看周围环境,大图正中间提示可切换城市和显示时间,在店铺的正上方有一个箭头提示可点击,点击箭头可跳转到该品牌淘宝卖场,切换城市则去往下一个会场。(3)在屏幕左上方有一个直达品牌会场的按钮,点击即可直接跳转到手机淘宝品牌主会场。
- 设计上,以小游戏风格。
- 技术上,CSS3的transform动画。
技术实现: Zepto
案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分20秒

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


