唯品会:逆天了,进去这座城就能抢百万红包?

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分钟
案例:逆天了,进去这座城就能抢百万红包?
出品:唯品会
亮点:
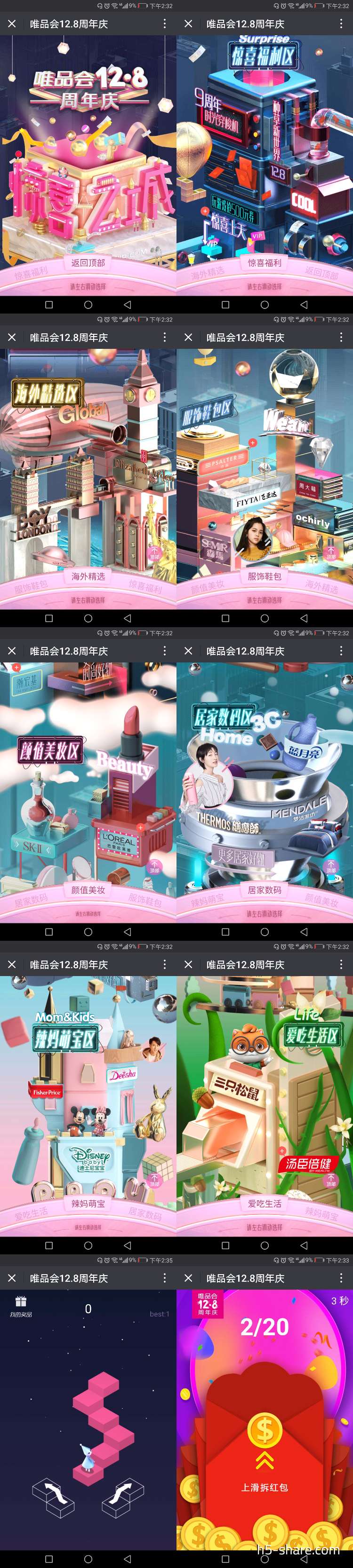
- 策划上,纵向长图滑动,屏幕中心有一个写着惊喜之城的宝盒,上方悬浮着活动的标题--唯品会8周年庆。向下滑动可以切换页面,也可以通过屏幕下方的转盘控制页面,总共包含惊喜福利区等八个页面,每个页面包含标语,可以展示该区域的品牌和活动,每个标语都可以点击并详细了解。
- 设计上,顶部惊喜之城的宝盒有光芒闪烁,里面有各种礼物,设计华丽给人一种珠光宝气的感觉和想要购买并获得礼物的冲动。每个页面色调不同,对比清晰,但都是以商场和知名建筑的形象出现,在虚化背景的衬托下好像可以在云端去全世界shopping,也进一步刺激了消费欲望。很多大牌标题左右晃动像都在等你点击,但却错落有致不会显得混乱,设计的十分合理。
- 交互上,loading时间不长,上下滑动或者转动转盘切换页面,十分方便,我本人很喜欢这样的设计。主题明确,动画效果也很舒缓,没有突兀的感觉。还可以点击红色的小加号去拆红包,还有一些小游戏。感觉页面内容丰富,功能强大。
技术实现: Jquery.js+pixi.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号





 京公网安备 11010802030403号
京公网安备 11010802030403号


