苏宁易购:戏精诞生记之花式拜年

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分20秒
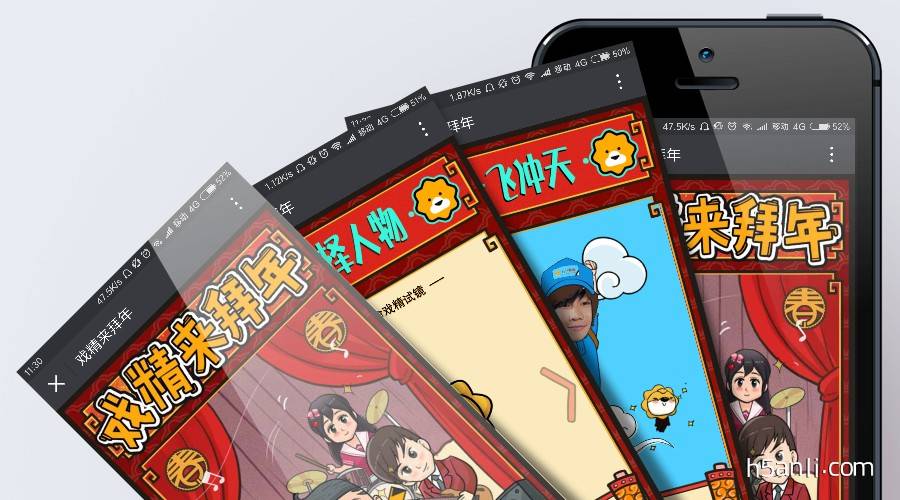
案例:戏精诞生记之花式拜年
出品:苏宁易购
亮点:
1. 策划上,这是苏宁易购为宣传品牌形象特别推出的新春个性定制拜年H5,以其独特的互动方式,在年货节激烈的竞争中脱颖而出,给小五留下了深刻的印象。上传美图,录制专属声音,还可以获取相应祝福语的的专属动画...私人订制,一款真正属于自己的拜年小视频。(小五过年必备)
2. 设计上,采用红色为主色调,又加入了帷幕、红包、“春”字春联等多个元素,凸显了过年的欢快气氛;该H5 的人设很有意思,有屌丝男、精英boy、苏格拉宁等五种选择供用户挑选;H5也为用户提供了多种祝福语的选择,同时根据用户上传的头像特点,分配的对应拜年剧本(三个动画),祝福动画内容包含:升职加薪脱单造娃、有猫有狗、把把吃鸡等八个版本,传统、非传统的,满足各类用户需求;背景音乐很欢快。
(选择萌主苏格拉宁,画面中依次出现“登峰造极”、“一飞冲天”、“爱情保鲜”的祝福动画,这是苏宁易购对用户的美好祝愿,拉近了品牌与用户的距离。)
3. 交互上,使用时,首先上传图片,根据用户的选择生成DIY趣味卡通形象,用户对图片的操作功能很强大(画面中有四个,帮助用户优化图片);用户录音时,画面出现多个按钮,用户可以对录音进行删除、试听等操作。该案例的交互形式比较多,用户一直参与其中。
4. 体验上,小五体验过后感觉很有意思,相比于其他的拜年H5 ,这款案例给用户的选择空间更大,拜年的祝福语有多种选择,不拘于传统,跟随潮流,满足了大多数用户的需求。“戏精”的表现,更加符合当代年轻人的心思,趣味性十足。
技术实现: jQuery+swiper.js+three.js

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


