腾讯:【王者荣耀】长安:盛世传说,不朽之章

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分
案例:【王者荣耀】长安:盛世传说,不朽之章
出品:腾讯
亮点:
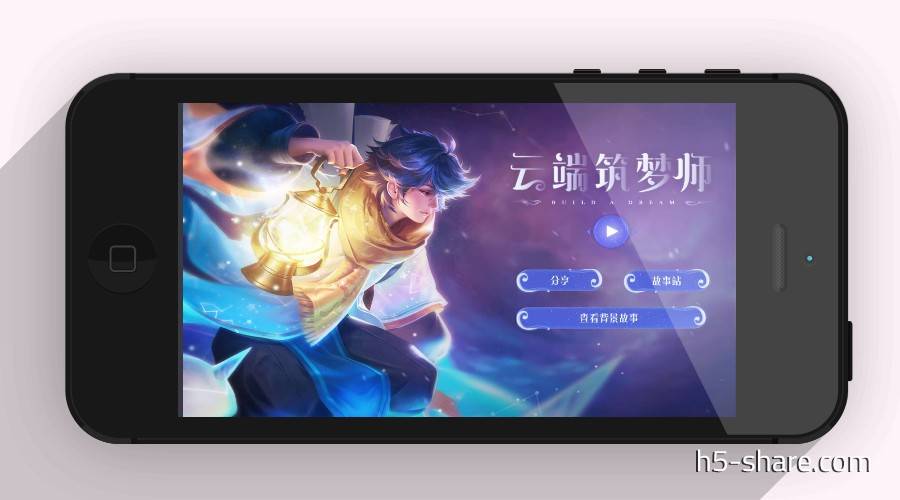
- 策划上,第一个界面以长安的建筑为背景,显得隆重正式;之后的界面就是关于望着荣耀里长安这个大陆的介绍,点击下面的查看详情,进入背景故事,背景故事里是对长安大陆的详细介绍;之后的界面是各英雄的人物关系,构图清楚易懂,可以点击每个英雄的头像查看英雄的大图,之后点击下面的查看详情查看英雄。最后的界面是长安大陆的奇幻之声,点击中间的音乐图标音乐就会开始播放。下方是作曲者的简介。
- 设计上,颜色主要以暖色系为主,背景主要采用古长安的建筑模型。
- 体验上,前面一大部分的页面都没有背景音乐,显得特别单调无趣,画面和英雄都很美,但是没有音乐就拉下了档次,让用户失去看下去的欲望。
技术实现: js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


