万宝龙:我在小王子星球竟然遇见了TA

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分30秒
案例:我在小王子星球竟然遇见了TA
出品:万宝龙
亮点:
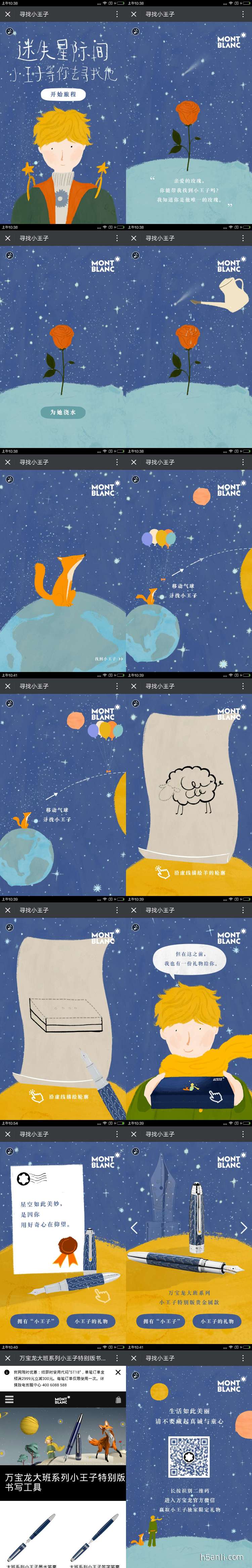
- 策划上,第一个界面是整个h5的主题,寻找小王子,点击开始旅程,寻找小王子;接下来的界面点击屏幕就可以切换,点击玫瑰花下方的为她浇水,画面会自动给玫瑰花浇水再切换到下一界面;之后的界面里按照要求,移动气球到另一个星球上,会找到小王子;按照小王子的要求给他画画,沿着图片的虚线移动就可以完成画作;完成后,小王子会送一份礼物,点击礼物会跳入到下一个界面,点击此页面上的书写工作会进入到大班系列的介绍界面;点击下方的拥有小王子,都会进入到万宝龙的购物界面,点击小王子的礼物会进入微信扫码界面,扫码后会获得限定礼物。
- 设计上,经典的漫画人物小王子,画作还原度高;色彩搭配与原著几乎没有区别,扁平风格;竖屏操作。
- 体验上,神还原小王子,有一种回答童年的感觉;虽然颜色不出彩,但是界面看起来舒服令人放松;操作简单,按照提示可以操作的很流畅。
技术实现: mraid.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


