周大福:七夕以吻定情

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要30秒
案例:七夕以吻定情
品牌:周大福
亮点:
1.创意定位
由周大福珠宝为七夕情人节制作的H5。
2.策划逻辑
整个H5主要分为两部分:
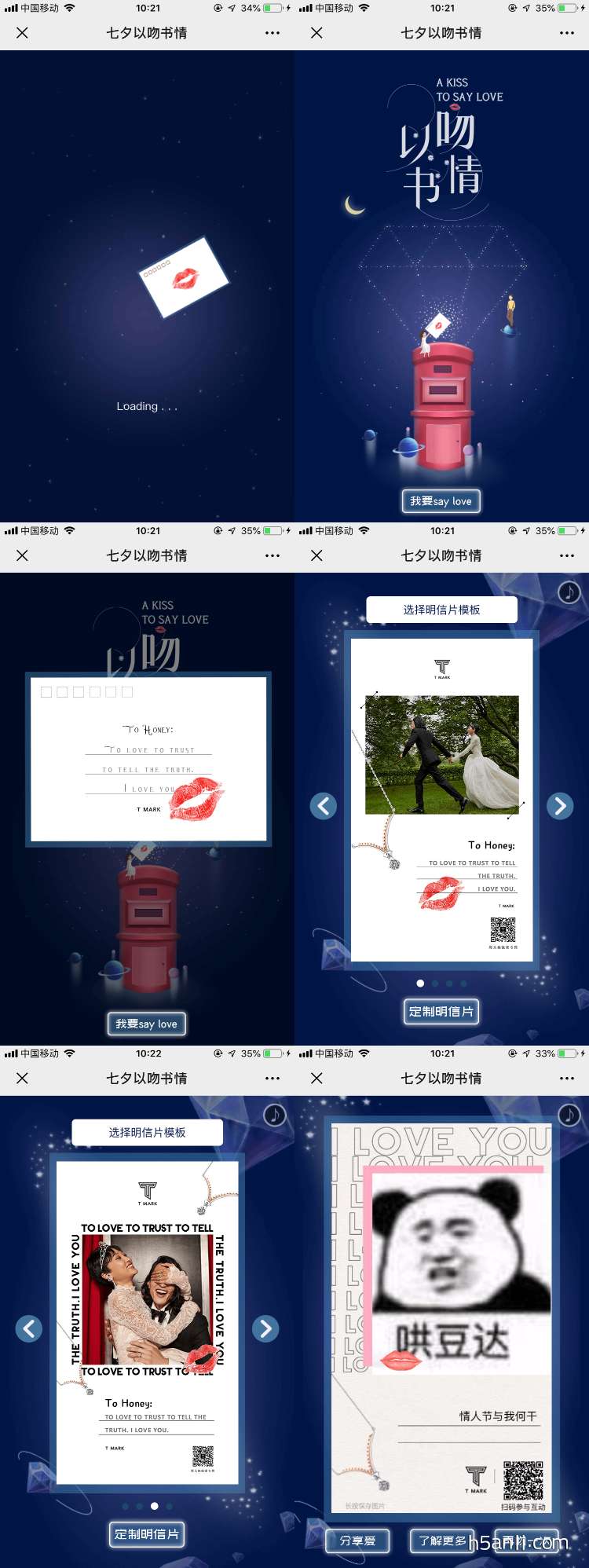
①Loading部分:星空中央有一封印着口红的信封,一直在空中飞舞。下方写着“Loading…”,加载完成信封就随着页面向下到了一个坐在邮筒上的女孩手里,邮筒下方有一些小星球,有一个男生站在右边的星球上,背后是星星组成的一个大钻石。点击最下方的红色按钮“我要say love”
②内容部分:出现一张信纸渐渐放大,明信片写着
“TO H ONEY :
TO LOVE TO TRUST
TO TELL THE TRUTH.
I LOVE LOVE”
下方还有一个唇印。接着会跳转到选择明信片模板,总共有四个模板,点击下方的“定制明信片”,模板页有两个加号,点击两个加号选择照片,还可写一句话,右下角是二维码,左下角写着“长按保存图片”,下方有三个按钮,左边是“分享爱”中间“了解更多”“再吻一次”。
3.设计上
页面简洁易懂,深蓝色和星空素材为主。
4.体验上
加载速度快,右上角有音乐标志,可关闭音乐。
技术实现: HTML5

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


