Blackmotion:Blackmotion

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3-5分钟
案例:Blackmotion
品牌:Blackmotion
技术实现: TweenMax + ThreeJS
亮点:
1、创意定位
Blackmotion是法国的一家创意机构,理念是推动品牌从过去走向现在和未来。

2、策划上
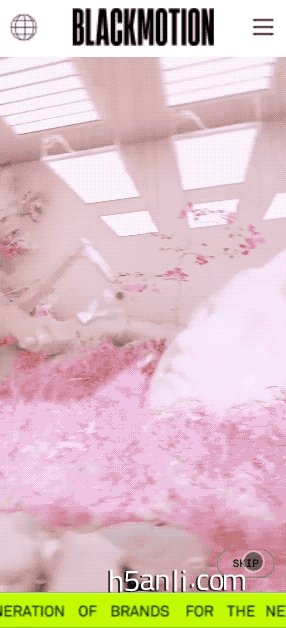
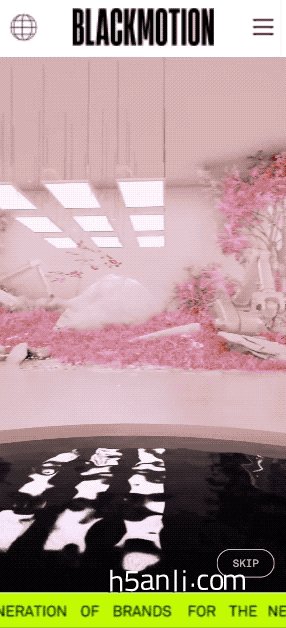
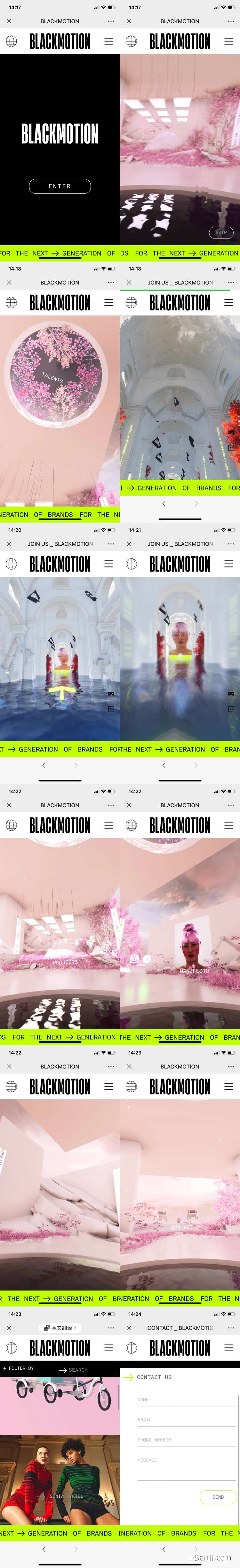
① 沉浸式体验网址,进入网站后,首先播放一段宣传的视频,而后是科技感前卫的全景;
② 进入全景后,滑动屏幕,有projects项目,执行过的项目展示;几乎所有可以点击进入后的页面,依然是全景,公司价值理念传达都是以全景方式;
③ 在联系菜单中,让用户留下邮箱电话和内容,发送即可;当然也有公司的各种社媒账号展示,感觉外国人很喜欢这种联系方式。
3、设计上
前卫科技感的全景,粉色调,以水为全景中元素的衬托;所有的元素都呈现出的是一种未来感。

4、交互上
响应式网站(PC端和手机端)都可以访问;手机端进入网站后,会调起手机的重力感应;

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


