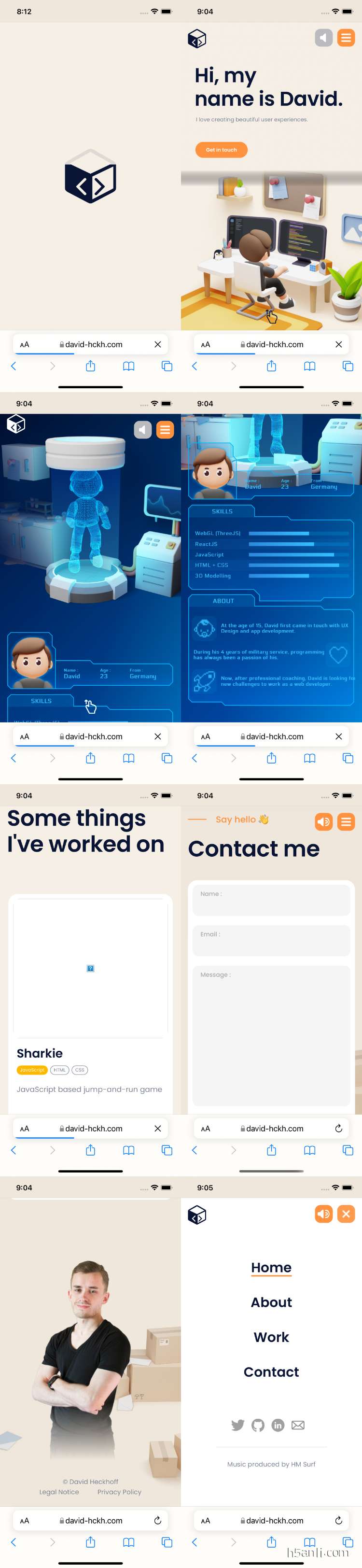
David:Creative Developer

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:Creative Developer
品牌:David
技术实现: svg + threejs
亮点:
1、创意定位
德国一名叫David的技术工程师的个人宣传网站;作为一名技术,如何在网站呈现出自己的技术实力,如何淋漓尽致的呈现自己的skills。
2、策划上
① OnePage的单页网站,首屏中像是和朋友打招呼,先介绍了自己的名字;第二屏中是作者技能和简介;第三屏是作者的一些作品呈现,展示自己更多的实力;第四屏可以联系作者和其他社交联系方式;
② 作者介绍他的技能之一是3D模型,首屏和第二屏的设计中,很好的呈现他的3D技能。
3、设计上
主色调为科技蓝,卡通的3D景物,一些工程师的元素融入其中,例如,工作台、电脑;开始都是卡通元素,最后一屏展示真实的作者本人。
4、交互动画上
① 首屏到第二屏的衔接动画,开始人物是背对着用户,随着用户的滑动屏幕,人物旋转,进入3D科技的类似太空舱的环境;
② 最后一屏,开始是卡通,随着用户滑动,卡通人物变成作者。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


