Stryds:Stryds - Let's Be Real

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:Stryds - Let's Be Real
品牌:Stryds
技术实现: HTML5
亮点:
1.创意定位
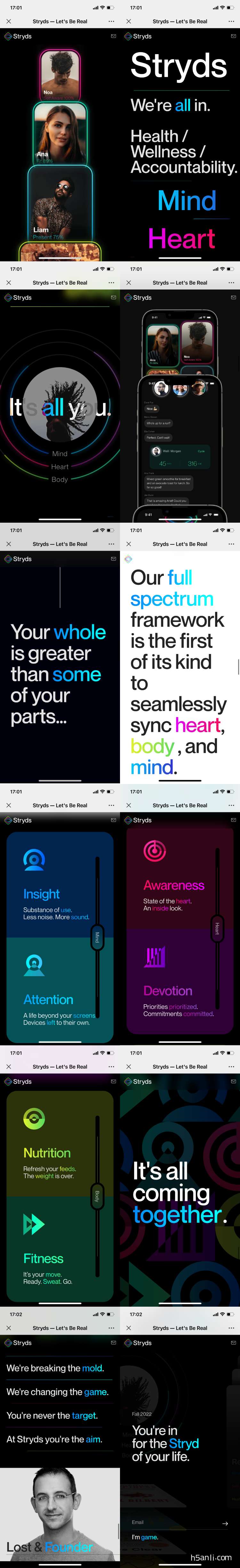
这是一One Page类型的叫做Styds的外国网站的官网,该网站主要介绍关于人健康的几个方面,如何通过产品让人们更健康。通过激活、协同和优化认知、情绪、行为和社交,使生命更加健康。
2.亮点分析:
亮点一:配色。以黑白为主色调,在黑/白背景下用各种高对比度的图片、文字来展现内容,使内容更突出,且显得很酷。再配上局部高亮效果,图片的高亮边框,文字的重点内容变色、加亮、渐变,使关键内容尤为突出。
亮点二:动效。在上下滑动网页的过程中,文字、图片、配饰线条以及背景图,都有缓动视觉动效,不仅增加了动感、美感,还让内容更生动和形象。
亮点三:视觉差。多处采用了视觉差加载效果,让用户在滑动屏幕的时候,感受到层次感,上层和下层的反应速度不同,形成视觉差的效果,从形式上,就能吸引用户继续探索,一直滑到底部。
3.用户体验
即便看不懂英文的用户,估计也会被网站的“颜值”吸引。经常有粉丝问小五MiniSite如何做,这个可以参考一下。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


