Mubasic:Mubasic-#1 Children's Music

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:Mubasic-#1 Children's Music
品牌:Mubasic
技术实现: html5
亮点:
- 创意定位
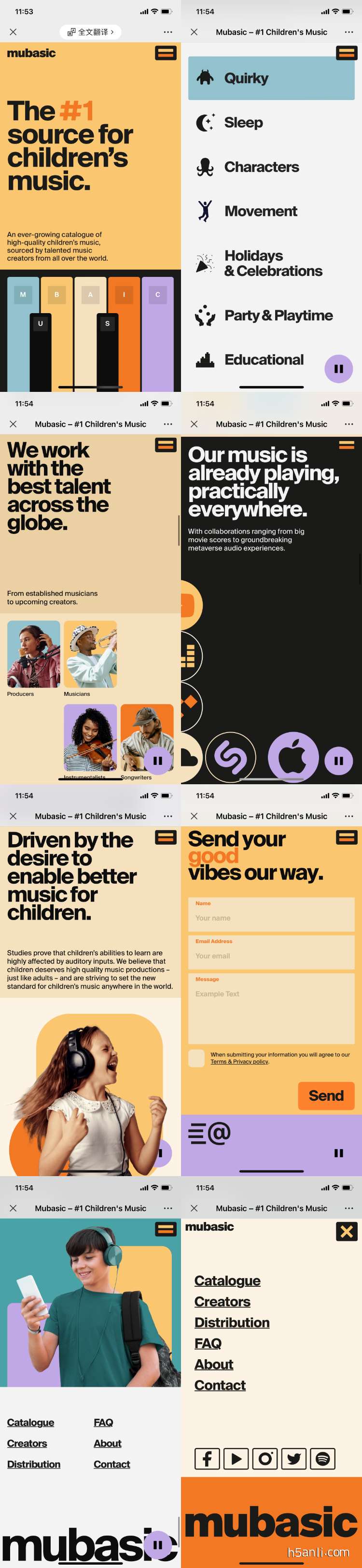
这是一个来自丹麦的儿童音乐原创产品Mubasic的宣传微网站H5,主要用模块化的声音组件,儿童带入感的画面,条理清楚的服务介绍,全球化的教师合作队伍,简洁化的提交表单,吸引更多用户了解并报名Mubasic,实现品牌的曝光和顺滑转化。
- 亮点分析
亮点一:音乐组件的运用。钢琴键盘设计,每个按键对应一个音调,降低了交互门槛,又符合品牌服务定位,还能迅速勾起人们对音乐的好奇和兴趣,小朋友更是会反复点击尝试。
亮点二:场景人物和画面的带入。给孩子提供的音乐创意产品,用酷帅的小女孩、小男孩的享受音乐的图片,很能引起孩子的共鸣。另外,全球的教师队伍,用各种肤色的老师和各种的乐器演奏,带入感十足。
亮点三:纯色块背景。每屏内容都用了纯色块背景,让内容更清晰、突出。
亮点四:图片和字体动效。字体和图片的动效不是越多越好,而是要恰到好处。既能吸引用户的注意力,不至于让用户感觉单调乏味,又不会喧宾夺主,让用户只看动效不看内容。这个站点的图片和字体的反转动效,可以说刚刚好。
3.用户体验
让小五想到了少儿编程,各种逻辑模块组件化,小朋友们只需要拖拖拽拽,即可实现游戏逻辑。如果Mubasic可以这样编曲,你是不是对音乐也开始感兴趣了呢?

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


