Apeel:Food Gone Good

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分钟
案例:Food Gone Good
品牌:Apeel
技术实现: HTML5
亮点:
1.创意定位
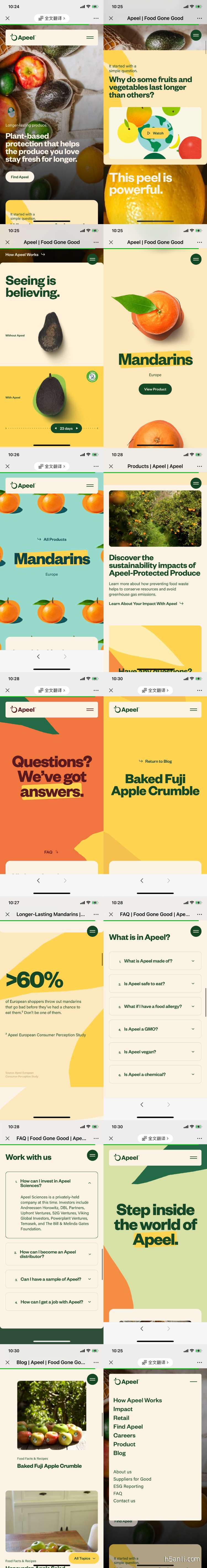
漂亮国一家叫做Apeel的公司的产品官网。主要是介绍水果、食物保鲜技术,通过好看的页面,把产品的核心解决的问题,形象得展现出来。以及关于公司的故事、博客、常见问题、各种细节等信息,展现得都很细致、动感,有细节。
2.策划逻辑
常规官网结构,首屏放最重要的产品介绍,以及各类信息的入口、导航。点击后,进入二级页面,或对应视频,或交互区块。导航条,能快速让用户进入想了解的部分,快速跳转。
3.视觉上
视觉有两个特色:一是艳丽。二是动效。
本站点主要是展示水果保鲜技术,所以大量运用了水果的艳丽颜色,大色块作为背景,然后配以文字、图片、视频等,对比度极高,很吸睛,让人有点垂涎欲吃的感觉。
动效方面,运用了很多局部动效。例如:开屏开帘效果,首屏内容与背景视觉差效果,首屏水果冒出效果,二级页滑动放大及配合透明度的变化,内容页滑动中图片切换效果等等,让人感觉,呼之欲出的效果。
4.用户体验
除了因为网速稍微有点卡顿,内容上有些单词不认识外,形式上,小五觉得很赞,很不错,特推荐给大家,希望大家喜欢。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


