lusion:Little Red Riding Hood's Quest

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要17分钟
案例:Little Red Riding Hood's Quest
品牌:lusion
技术实现: threejs
亮点:
1、创意定位
国外创意机构lusion推出的进化游戏,讲述小红帽通过一系列挑战拯救她的祖母。

2、策划上
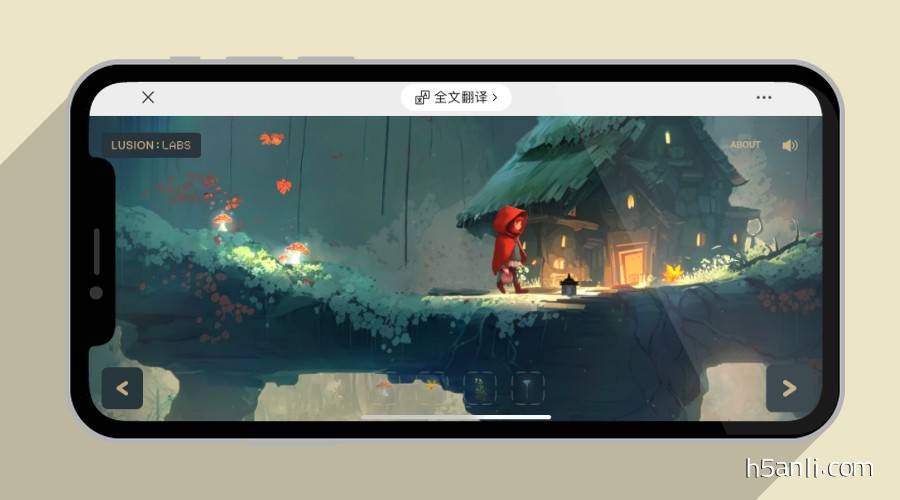
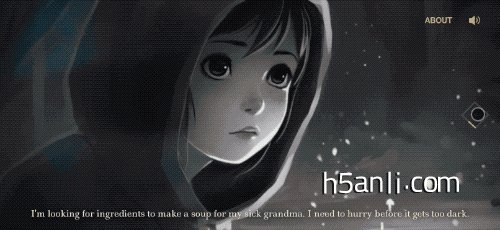
① 进入游戏后,点击开始游戏, 进入故事背景介绍页,小红帽的奶奶生病了,她要找到救治奶奶的药,对话按屏幕右侧的箭头,进入下一句,当前对话时,滑动屏幕,会有颜色变化(默认为灰白色,滑动后变成彩色),并随着语音。
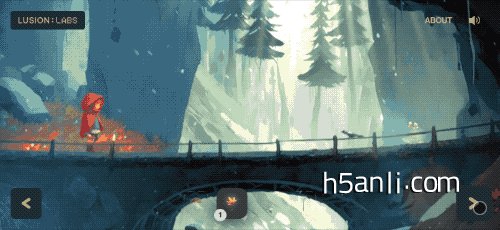
② 游戏页面,屏幕左下角和右下角会有左右箭头,控制女主小红帽左右移动方向,屏幕下侧中央是要获取的物品,默认是低透明度,获取后,点亮;
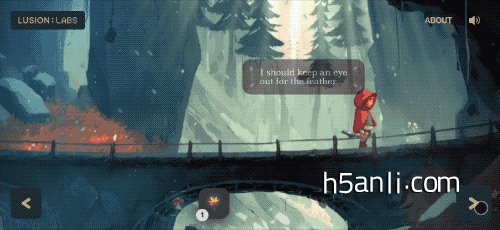
③ 玩法:小红帽左右走动过程中,获取物品,特别说明的2处,第1处,获取羽毛时,不停点击羽毛,羽毛从岩石上方慢慢滑落;第2处,获取最后一件物品,蓝色的花朵时,在狼洞里,需要看屏幕中间狼的提示,狼醒了的时候,小红帽不能运动,需要停止走动,狼睡着,小红帽才可以走动;

④ 当取得所有物品后,从狼洞出来,回到奶奶居住的小屋;会有对话,奶奶服药后好转,游戏结束,可以再玩一次。
3、设计上
厚图画风,画面特别美,小红帽绘制有细节,也不是传统柔柔弱弱的小女孩,变得勇敢;画面中光影使用很好,可以点击的物品都发光提醒用户点击。

4、体验上
响应式页面,电脑端和手机端都可以浏览,手机端访问时,建议横屏浏览。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


